While only being a sophomore at DePaul University, some of the courses that I have taken have given me an understanding of the world of UX and UI. For example, I have taken a course called Interactive Design and Prototype (ISM 220), which was centered around mid-high level prototyping. In this course, I was in a group that was focused on making an app (or website) that supported group collaboration and communication, so as a team we developed an app called Loop. This was the first time I had taken knowledge from prior Interactive and Social Media (ISM) classes and combined it with the knowledge gained from this course to form a mid-high fidelity prototype with my team.
Challenge
My group and I were assigned the task of proposing a solution for a certain academic “problem area” that could be built out for the students at DePaul university. The topic that my group chose to work with was coordinating and collaborating on group projects. I personally chose this area because as a college student, I understand how difficult it is for group projects to work out successfully. Each time I am assigned a group project, I start to worry about the same thing: will the other members of my group actually complete their work on time? When working with a group on a project, one main concern is not knowing how far along the others are with their work, as well as other concerns such as lack of communication and scheduling. We designed this app to attempt to solve these issues for college students.
Process
Coming into it, our primary concern was knowing our audience: college students at DePaul University. After defining our audience, my group and I began to conduct user research. We interviewed friends and family that happened to be in college, along with classmates and other students sitting in study areas who had time for an interview. Once we were finished with user interviews and we analyzed our results, we determined that there were six main features we wanted to focus on creating: recent activity, chat, calendar, to-do list, and notifications.
With the main features decided, we created story boards and wireframe sketches. The pictures below were the results of our initial research:
Once those were completed, we created six task scenarios to take our user through our prototypes, both low and high fidelity. Throughout the testing of our low and high fidelity prototypes, our task scenarios remained somewhat constant, because based off of our user interviews, we wanted to make sure that those 6 main features were the main focus for the app. These are the final scenarios we came up with:
1. Imagine you are a student that’s assigned to do a group project for your ISM 220 class, and your group found a new app that supports group collaboration. Imagine you already have an existing account. First, log in and click on your group.
2. Now that you are logged in, let’s say a member from your group named Gaby sent you a message asking for help on the project. Can you show me how you would respond to her message?
3. Now, imagine your group members want to video chat to discuss topics for the group project using this app. Can you show me how you would do this?
4. Next, let’s say you finished what was left of your part of your project and would like to update the to-do list. Using this app, how would you go about doing this?
5. Now, let’s say your group project is due on October 20 and you want to add that event to the calendar. Can you show me how you would do this?
6. Lastly, you realized that you no longer want to use the email that is registered in the app, and you would like to change it. Can you show me how you would do this?
After this, we conducted multiple rounds of user testing with users that fit our defined audience. Once we had our “testers”, they would be given the task scenarios and as a team, we would take note of everything the tester would do–body language, navigation of the app, etc. We then would debrief and our notes would then go into refining and reworking the design of the application. This process of testing and refining would happened after every improvement was made.
Our Solution: Loop
When the rounds of user testing with a paper prototype were over, we took the results that we got and began creating a high fidelity prototype using Axure. In the beginning, design was not the most important thing we wanted to focus on. We wanted to make sure the functionality was satisfactory before moving onto adding color and aesthetics. However, once we did add color and design to the prototype, the app started to feel like a complete product.
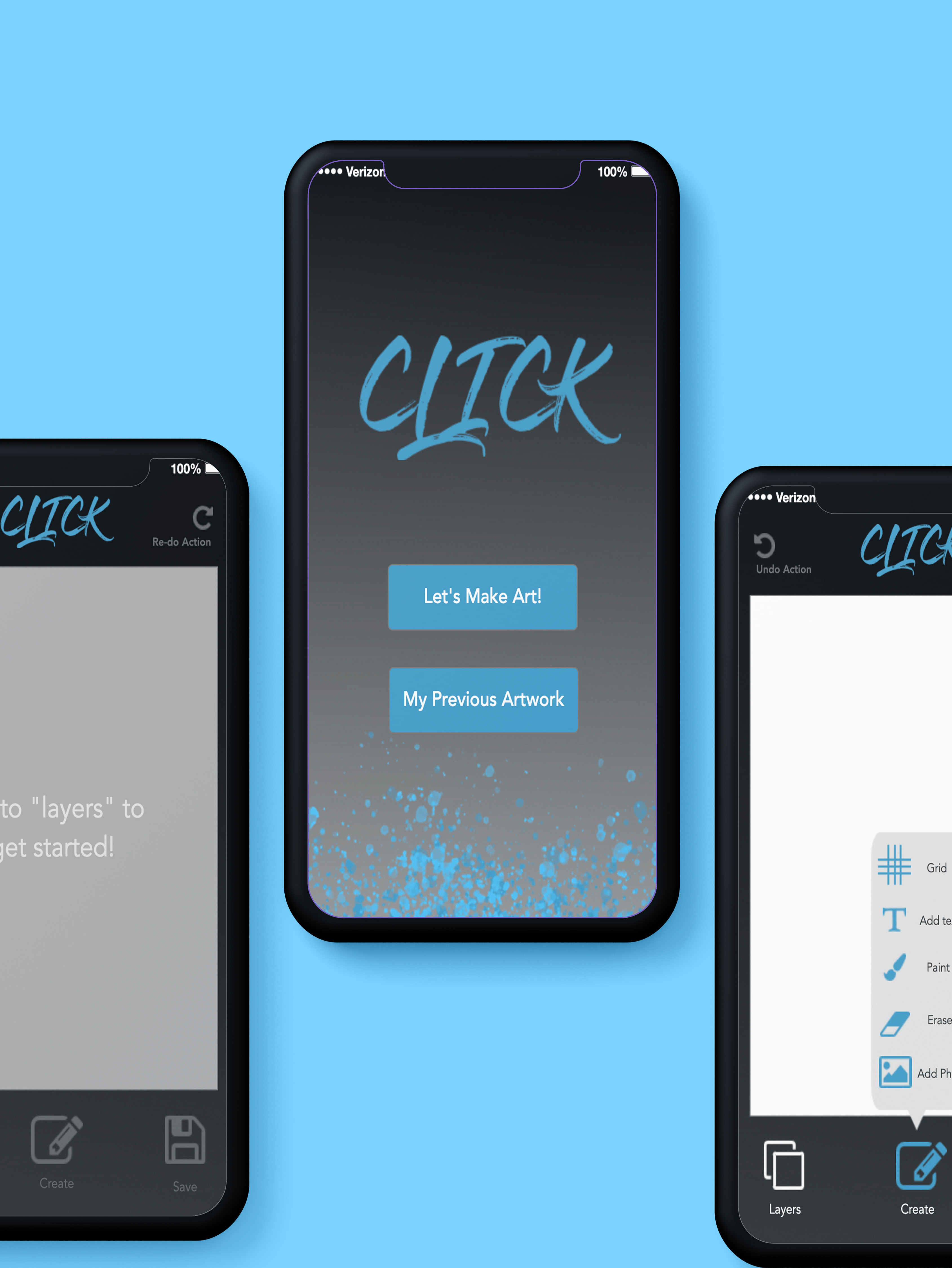
With that being said, we are very proud of our app and how it turned out, and I (personally) feel that if it were to be developed, it would definitely be a useful and handy app for many college students to have on their mobile devices. Attached is a link to try out our app; also, here is a gallery of some screenshots of our application: Loop.
Reflection
Overall, my team and I were and are very proud of this app prototype. Like I stated before, I had never done something like this before, and I came out of this project with various new skills. Prior to this course, I had never used Axure before. In other ISM classes, I had mostly stuck to paper prototypes and a wireframe tool called Balsamic Mockups. Axure was fairly easy to use once I practiced and got used to it’s features, and I now feel rather familiar with the software. Throughout this course, I learned more about the prototyping process than I ever have before. In a prior ISM course (ISM 210: Introduction to Human-Computer Interaction), I had made a Balsamic mockup, but it was a low fidelity prototype. The structure of an app was the main focus towards the end of the class, as opposed to the functionality AND aesthetics.
I had no idea how important color and design were crucial to a functioning app until I was in this course making an app that could possibly be a realistic solution. Making a mid-high fidelity prototype was new for me, but it was the most interesting part of any ISM course I had taken before. Going through the process of researching, ideating, and making interface sketches for our app opened my eyes and made me realize that I would enjoy doing that for a future job. Although there were some mistakes that could have been improved upon, if given more time, Loop could have had the potential to be sent to a development team. In the end, it was functioning how we had imagined at the start. In the future, I will take all of the knowledge that I have gained and I hope to one day go through a similar process to develop an ideal solution for a client. Even though this was a hypothetical challenge, like my professor said, “you never know what your idea could lead to!”
___________________________________________________________________________________
(Use the Page notes to guide you)